Tìm hiểu về giao thức HTTP


HTTP request
HTTP là giao thức (protocol) giúp browser (client) giao tiếp với web server (server).
Khi bạn truy cập 1 trang web nghĩa là bạn đang gửi 1 HTTP request đến web server. Trong HTTP request sẽ chứa Header và Body.
Port mặc định của các giao thức HTTP hiện nay trên các trang web:
- HTTP: 80
- HTTPS: 443
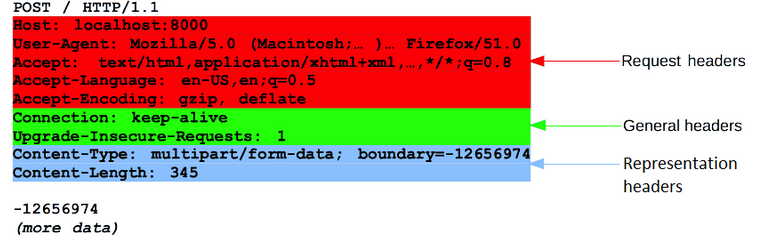
Dòng bắt đầu của HTTP request (như 1 message) chứa 3 phần sau:
- Version của protocol: HTTP/1.1
- HTTP Method như
GET,POST,PUT,HEAD,OPTION,DELETE - Path của request : thông thường là 1 URL và format của nó phụ thuộc vào HTTP method. Ví dụ:
Dùng đường dẫn tuyệt đối, phổ biến và thường dùng với GET, POST, HEAD, OPTIONS:
- POST / HTTP/1.1
- GET /background.png HTTP/1.0 HEAD /test.html?query=alibaba HTTP/1.1
- OPTIONS /anypage.html HTTP/1.0
Dùng đường dẫn hoàn chỉnh khi cần kết nối với proxy thông qua method GET:
- GET https://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1
Chỉ dùng authority form khi cần setup HTTP tunnel (domain name : port) bằng method CONNECT:
- CONNECT developer.mozilla.org:80 HTTP/1.1
Dùng dấu '*' khi muốn đường dẫn đại diện cho toàn bộ máy chủ thông qua method OPTIONS:
- OPTIONS * HTTP/1.1
Header chứa các thông tin của request và hầu hết ở dưới dạng key:value.

Header của request được chia thành vài group chính:
- General header: apply cho toàn bộ message
- Response header: chỉ định thêm cho request bằng cách sửa đổi 1 số thông số
- Representation headers: như Content-Type để mô tả format của data gửi lên server và cho biết nếu data đó có apply encoding nào không (chỉ có phần này khi request có Body)
Header key có thể được set tùy chỉnh value
Trong POST method, bạn tùy chỉnh theo mẫu sau:
# Use case: Set the output type as JSON and json.dumps your output.
# Set_default_headers in a parent class called RESTRequestHandler. If you want just one request that is returning JSON you can set the headers in the post call.
class strest(tornado.web.RequestHandler):
def set_default_headers(self):
self.set_header("Content-Type", 'application/json')
def post(self):
value = self.get_argument('key')
cbtp = cbt.main(value)
r = json.dumps({'cbtp': cbtp})
self.write(r)
Tham khảo thêm các key info trong header tại: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers
Body
Không phải method nào cũng cần Body, hầu như GET, HEAD, DELETE, OPTIONS ít cần. Thông thường khi cần gửi request update thông tin gì đó lên server thì người ta dùng method POST request (chứa dữ liệu HTML form).
Body chia thành 2 loại :
- Single-resource body: chứa 1 loại file duy nhất, được định nghĩa bởi Content-Type và Content-Length (trong header).
- Multiple-resource body : chứa multipart data, mỗi part chứa một số thông tin khác nhau. Các part được phân tác bởi dấu
--trong header ở phần Content-Type. Loại này thường được sử dụng với HTML form.
Content-Type: multipart/form-data; boundary=aBoundaryString
(other headers associated with the multipart document as a whole)
--aBoundaryString
Content-Disposition: form-data; name="myFile"; filename="img.jpg"
Content-Type: image/jpeg
(data)
--aBoundaryString
Content-Disposition: form-data; name="myField"
(data)
--aBoundaryString
(more subparts)
--aBoundaryString--
HTTP Method:
GET
Dữ liệu request sẽ hiển thị trên URL nên không bảo mật. Phù hợp khi cần download về dữ liệu gì đó vì nó truy xuất nhanh khi dữ liệu không hoặc ít bị thay đổi.
Dữ liệu của phương thức này gửi đi thì hiện trên thanh địa chỉ (URL) của trình duyệt.
/test/demo_form.php?user=itplus&password=admin
Đặc điểm:
- HTTP GET có thể được cache bởi trình duyệt
- HTTP GET có thể duy trì bởi lịch sử đó cũng là lý do mà người dùng có thê bookmark được.
- HTTP GET không được sử dụng nếu trong form có các dữ liệu nhạy cảm như là password, tài khoản ngân hàng
- HTTP GET bị giới hạn số trường độ dài data gửi đi
POST
Dữ liệu gửi đi (khi request) sẽ không bị hiển thị trên thanh URL vì nó đã được encode (mã hóa) nên độ bảo mật cao.
Đặc điểm:
- HTTP POST không cache bởi trình duyệt
- HTTP POST không thể duy trì bởi lịch sử đó cũng là lý do mà người dùng không thê bookmark HTTP POST được.
- HTTP POST không giới hạn dữ liệu gửi đi
Phân biệt POST và GET
Điểm chung: là các HTTP method dùng để trao đổi dữ liệu giữa client và server.
Điểm khác nhau:
- POST: Bảo mật hơn GET vì dữ liệu được gửi
- GET: Dữ liệu được gửi tường minh, chúng ta có thể nhìn thấy trên URL, đây là lý do khiến nó không bảo mật so với POST.
- GET thực thi nhanh hơn POST vì những dữ liệu gửi đi luôn được webbrowser cached lại.
- Khi dùng phương thức POST thì server luôn thực thi và trả về kết quả cho client, còn phương thức GET ứng với cùng một yêu cầu đó webbrowser sẽ xem trong cached có kết quả tương ứng với yêu cầu đó không và trả về ngay không cần phải thực thi các yêu cầu đó ở phía server.
- Đối với những dữ liệu luôn được thay đổi thì chúng ta nên sử dụng phương thức POST, còn dữ liệu ít thay đổi chúng ta dùng phương thức GET để truy xuất và xử lý nhanh hơn.
HEAD
Trả về response là header của request.
HTTP response
Dòng đầu phần response chứa 3 thông tin:
- Protocol version
- Status code: mã trạng thái trả về để biết request thành công hay thất bại
- Status text: text để giải thích cho code
Header của response được chia thành vài group chính:
- General header: apply cho toàn bộ message
- Response header: chỉ định thêm cho request bằng cách sửa đổi 1 số thông số.
- Representation headers: như Content-Type để mô tả format của data trong response message và cho biết nếu data có apply encoding nào không (chỉ có phần này khi request có Body).

Body
Không phải response nào cũng có body khi mà response đã đáp ứng đủ request mà không cần payload gì thêm. VÍ dụ như các status code như 201 Created hoặc 204 No Content.
Body response có thể chia thành 3 loại :
- Single-resource body: chứa 1 loại file duy nhất, được định nghĩa bởi Content-Type và Content-Length (trong header).
- Single-resource body: chứa 1 loại file duy nhất, không biết độ dài, được mã hóa bằng các khối với key Transfer-Encoding : chunked.
- Multiple-resource body : chứa multipart section, mỗi section chứa một số thông tin khác nhau. Loại này ít gặp.
HTTP Location
Trong phần này có liên quan đến Redirection
Ref: https://developer.mozilla.org/en-US/docs/Web/HTTP/Messages https://developer.ibm.com/articles/what-is-curl-command/

Comments